Hey Guys. Today I'm gonna tell you about throwing wifi signals just from
your PC using Hotspot.
Problem: If have to share data between PC and my Smart Phone using Share-It or Feem-Wifi or through any other software and you want to share data at high speed. Then there's a possibility to turn-on your hotspot just from your PC. Then your mobile will find wifi network and will able to connect with it. Then the software like Share-it can be able to transfer data between your Smart Phone and PC.
Pre-Requistes: Built-In wifi device or USB Wifi device (use to connect with wifi networks), Windows 7, Windows 8, Windows 8.1 or Windows 10
Step 1:
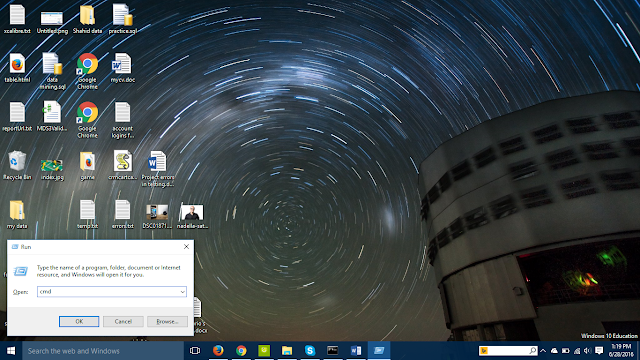
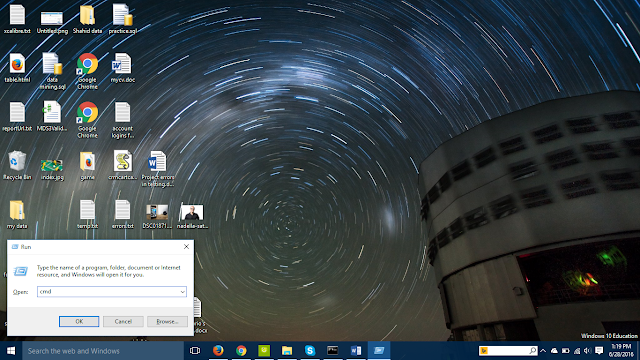
Open Command prompt using Window + R key. as given in following print shot. If you're Windows 7 user then you have to open it using Administrator.

Step 2:
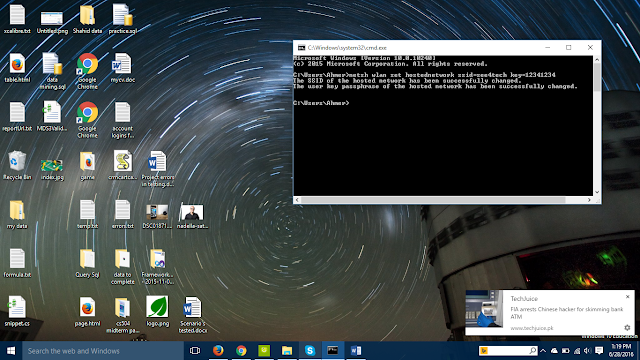
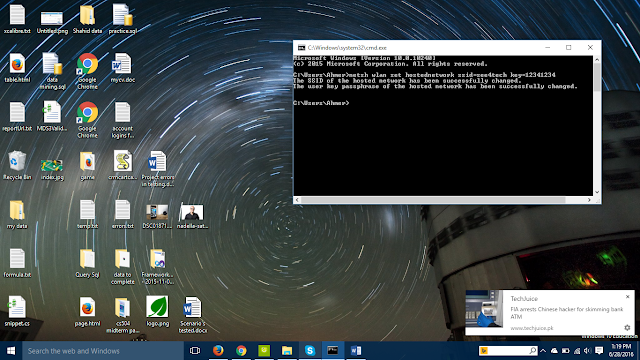
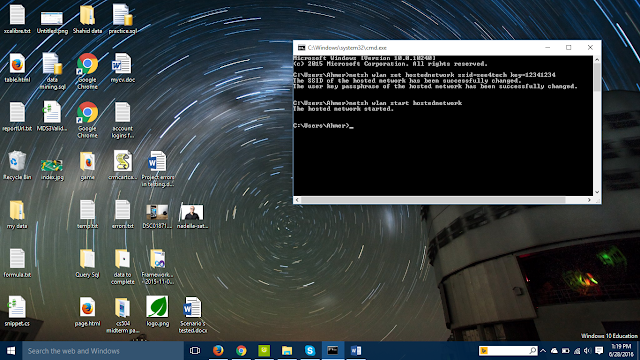
Now in Cmd write the following command as in print shot and press enter. It will set name and password for your wifi network through which other devices will be connect.
netsh wlan set hostednetwork ssid=see4tech key=12341234

Step 3:
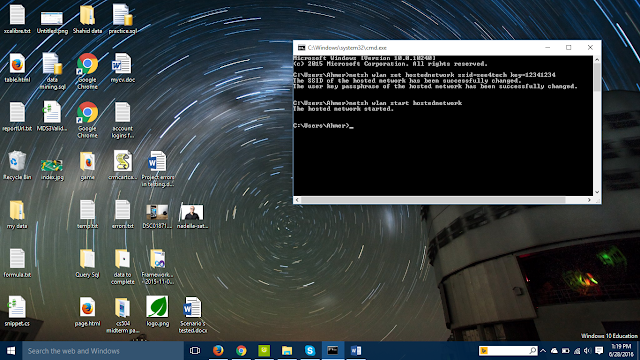
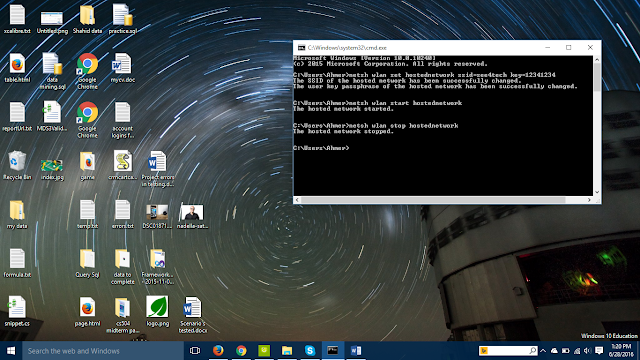
Now you've to share you wifi network, for which you've to enter the following command as follows.
netsh wlan start hostednetwork

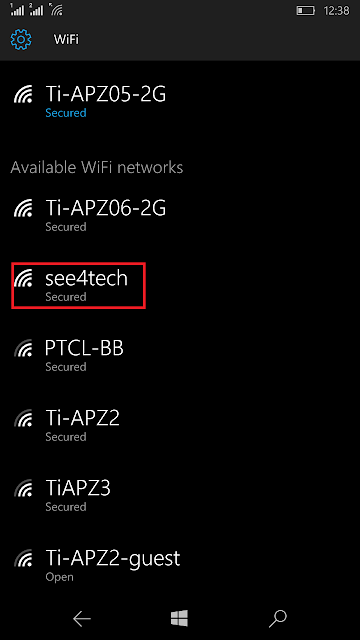
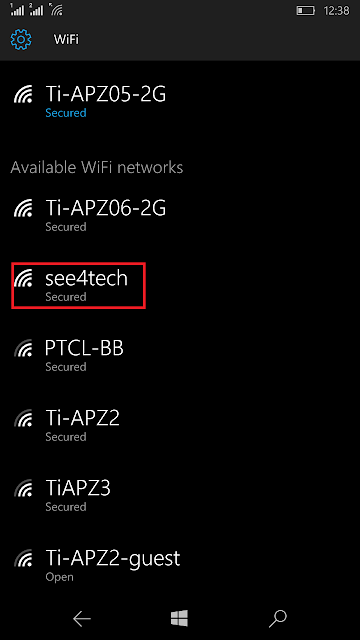
Your wifi is enabled now. You can search it in your mobile or other laptop but not in the same laptop. I'm able to find it as given in the following print shot.

And I'm able to connect with it. Hurrah!
Now I can send music, movies or any other data using third party software's.
Step 4:
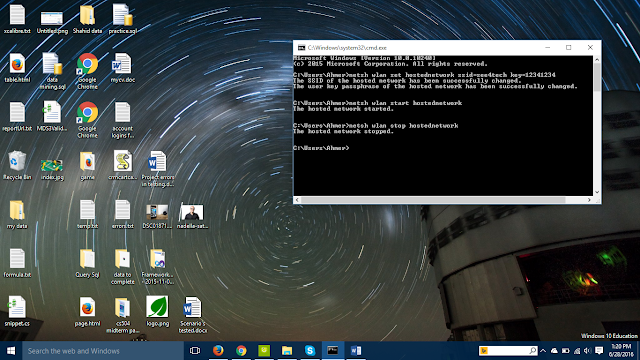
If you wan to stop sharing network. Then you've to write the following command as given in following print shot.
netsh wlan stop hostednetwork

Hope you enjoy! Get in touch for more awesome posts like this. If you have any query feel free to contact me through syedahmer66@hotmail.com. Allah hafiz
Problem: If have to share data between PC and my Smart Phone using Share-It or Feem-Wifi or through any other software and you want to share data at high speed. Then there's a possibility to turn-on your hotspot just from your PC. Then your mobile will find wifi network and will able to connect with it. Then the software like Share-it can be able to transfer data between your Smart Phone and PC.
Pre-Requistes: Built-In wifi device or USB Wifi device (use to connect with wifi networks), Windows 7, Windows 8, Windows 8.1 or Windows 10
Step 1:
Open Command prompt using Window + R key. as given in following print shot. If you're Windows 7 user then you have to open it using Administrator.

Step 2:
Now in Cmd write the following command as in print shot and press enter. It will set name and password for your wifi network through which other devices will be connect.
netsh wlan set hostednetwork ssid=see4tech key=12341234

Step 3:
Now you've to share you wifi network, for which you've to enter the following command as follows.
netsh wlan start hostednetwork

Your wifi is enabled now. You can search it in your mobile or other laptop but not in the same laptop. I'm able to find it as given in the following print shot.

And I'm able to connect with it. Hurrah!
Now I can send music, movies or any other data using third party software's.
Step 4:
If you wan to stop sharing network. Then you've to write the following command as given in following print shot.
netsh wlan stop hostednetwork

Hope you enjoy! Get in touch for more awesome posts like this. If you have any query feel free to contact me through syedahmer66@hotmail.com. Allah hafiz