Assalam-o-Alaikum Every one, Today we will learn how to make Simple Web Application in Asp.net MVC 5.
Tool Needed: Visual Studio (2013 or later)
First Open Visual Studio. Click on File > New Project.
In New Project Window expand Visual C# from left and then click on Web. You will find Asp.net Web Application in the right pane window. Select it, Write your app name, Select path to save and Finally click on Ok.
Now Select Empty Template from next Window and also Check MVC. and click on Ok.
Now We will Develop a page which will Take User Name and radius as input and calculate Circle Area for that user and displays on the web browser.
So
Right Click on Controller > Add > Controller.
Now Click on MVC 5 Controller Empty. and click on Add.
Now Write your on name and remember always write Controller as suffix after writing your Controller name. as like
Controllers has actions which define the URL Path.
And Action by default Visual Studio will add to your controller named as Index.
So here's question is what will be the URL to access this action?
The Answer is
The URL will be /Test/Index
Here's Test is your Controller Name and Index is your Action name.
So when i write this url in browser request goes to controller to the specific action. we write in it's body Return View();
Which means it will return a View. In our case we don't create this action View. We've to create it's View.
As I mentioned earlier View Requires Model. So we've to create Model First. In this View Page i want to take Username and Radius. So I should have two properties in our model Class.
Let's make a Model Class.
Right Click on Models Folder > Add > Class.
Write Class name and click on ok.
So Now in this Class I Added two properties as following below
So, We're ready to create our View. Right click on Index action located in Test Controller. And Click on Add View.
Now Select All as following. Remember View Name should be same as the name of Action.
It will Create Our Index Action View automatically and add some basic HTML code. and also include our model class at the top of the page.
We're working on Asp.net Razor Syntax which is latest. And The Extension for our View is .cshtml (CSharp Html).
If you got Error under Layout. Then you can solve it as follows otherwise skip the following steps. And Jump to Continue Section.
Right Click on SimpleTutorial.UI Project and click on Manage Nuget Packages.
Then Search on top right text box Asp.net MVC
And then install Asp.net MVC (Internet Required)
Then Click I Accept if Prompt and it will automatically install.
Now Build the solution. Use Short Key Ctrl+Shift+B.
Continue: Now We want to create a form which contains two Text boxes to store data and will post it to another action.
Let's do it. add some code in our Index.cshtml file as i 'm writing.
We Created a form which will post an object of our model class after taking data from user through text boxes made for specific Model property. When we click on Calculate Area Button our Model object will be posted to Index Action in Test Controller which takes HttpPost Request.
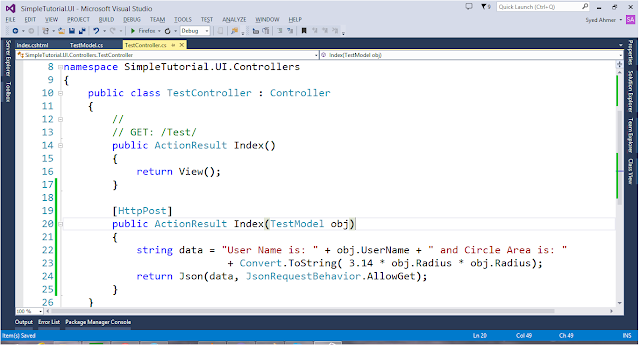
Now Let's make another Action with HttpPost Request. Got To Test Controller and add another one with taking TestModel obj as a parameter. We've to resolve TestModel refrence.
Now We calculate Area here and return data back to browser as Json.
So Now we 're done. Let's test it.
Go to index.cshtml file and right click anywhere and click on view in Browser.
Now Write your username and radius and click on Calculate Button.
It will return your username and Calculated Area back. So Try it by yourself. Thanx for reading. I will be here with new post on Asp.net soon In Shaa Allah.
Tool Needed: Visual Studio (2013 or later)
First Open Visual Studio. Click on File > New Project.
In New Project Window expand Visual C# from left and then click on Web. You will find Asp.net Web Application in the right pane window. Select it, Write your app name, Select path to save and Finally click on Ok.
Now Select Empty Template from next Window and also Check MVC. and click on Ok.
Now We will Develop a page which will Take User Name and radius as input and calculate Circle Area for that user and displays on the web browser.
So
Right Click on Controller > Add > Controller.
Now Click on MVC 5 Controller Empty. and click on Add.
Now Write your on name and remember always write Controller as suffix after writing your Controller name. as like
Controllers has actions which define the URL Path.
And Action by default Visual Studio will add to your controller named as Index.
So here's question is what will be the URL to access this action?
The Answer is
The URL will be /Test/Index
Here's Test is your Controller Name and Index is your Action name.
So when i write this url in browser request goes to controller to the specific action. we write in it's body Return View();
Which means it will return a View. In our case we don't create this action View. We've to create it's View.
As I mentioned earlier View Requires Model. So we've to create Model First. In this View Page i want to take Username and Radius. So I should have two properties in our model Class.
Let's make a Model Class.
Right Click on Models Folder > Add > Class.
Write Class name and click on ok.
So Now in this Class I Added two properties as following below
So, We're ready to create our View. Right click on Index action located in Test Controller. And Click on Add View.
Now Select All as following. Remember View Name should be same as the name of Action.
It will Create Our Index Action View automatically and add some basic HTML code. and also include our model class at the top of the page.
We're working on Asp.net Razor Syntax which is latest. And The Extension for our View is .cshtml (CSharp Html).
Right Click on SimpleTutorial.UI Project and click on Manage Nuget Packages.
Then Search on top right text box Asp.net MVC
And then install Asp.net MVC (Internet Required)
Then Click I Accept if Prompt and it will automatically install.
Now Build the solution. Use Short Key Ctrl+Shift+B.
Continue: Now We want to create a form which contains two Text boxes to store data and will post it to another action.
Let's do it. add some code in our Index.cshtml file as i 'm writing.
We Created a form which will post an object of our model class after taking data from user through text boxes made for specific Model property. When we click on Calculate Area Button our Model object will be posted to Index Action in Test Controller which takes HttpPost Request.
Now Let's make another Action with HttpPost Request. Got To Test Controller and add another one with taking TestModel obj as a parameter. We've to resolve TestModel refrence.
Now We calculate Area here and return data back to browser as Json.
So Now we 're done. Let's test it.
Go to index.cshtml file and right click anywhere and click on view in Browser.
Now Write your username and radius and click on Calculate Button.
It will return your username and Calculated Area back. So Try it by yourself. Thanx for reading. I will be here with new post on Asp.net soon In Shaa Allah.





















Great (y)
ReplyDeleteAalllaaaw
ReplyDeleteGood Ho ghya Bro :)
ReplyDelete